
Store Simulator
Store Simulator is an interactive environment created as an easy to use tool for sales representatives to showcase a Smart Inventory Demo. It allows to demonstrate IoT concepts in a retail space without hardware. A new interactive environment transforms an emulator tool into a meaningful and true-to-life active experience.
Besides mimicking the spatial alignment of zones in a store, we also chose to mimic the interactions that customers encounter with items: dragging and dropping an item reflects physical interaction with it. Making the whole experience gamified added more fun to what seemed to be a pure practical tool at the very beginning.
Learn more about Smart Inventory Demohere
Problem space
How do you demonstrate IoT concepts without a hardware? How do you emulate hardware in a web app? How do you turn a practical tool into an interesting and exciting experience that helps to showcase the breadth of problems and solutions the team can work with?
These were just few of the constraints we faced when we were challenged with a task to create a hardware emulator phone application that would allow showcasing a Smart Inventory Demo without physically engaging with the hardware that comes with it.
Solution
Rather than creating a step-by-step list of possible actions that could be emulated, I proposed to craft an environment that reflects the dynamic nature of shopping activities, each of which ends with a return to the demo’s core goal: demonstrating IoT concepts in a retail space without actual hardware.
As a result, we crafted an interactive retail store environment with 5 different zones reflecting what one would find in a real store: back and front outside areas, warehouse, dressing rooms, cashier, and store front.
DESIGN PRINCIPLES
We defined 3 core design principles for our simulation of an environment: it should be entertaining, visually appealing (stunning), and work well with the Smart Inventory Demo.

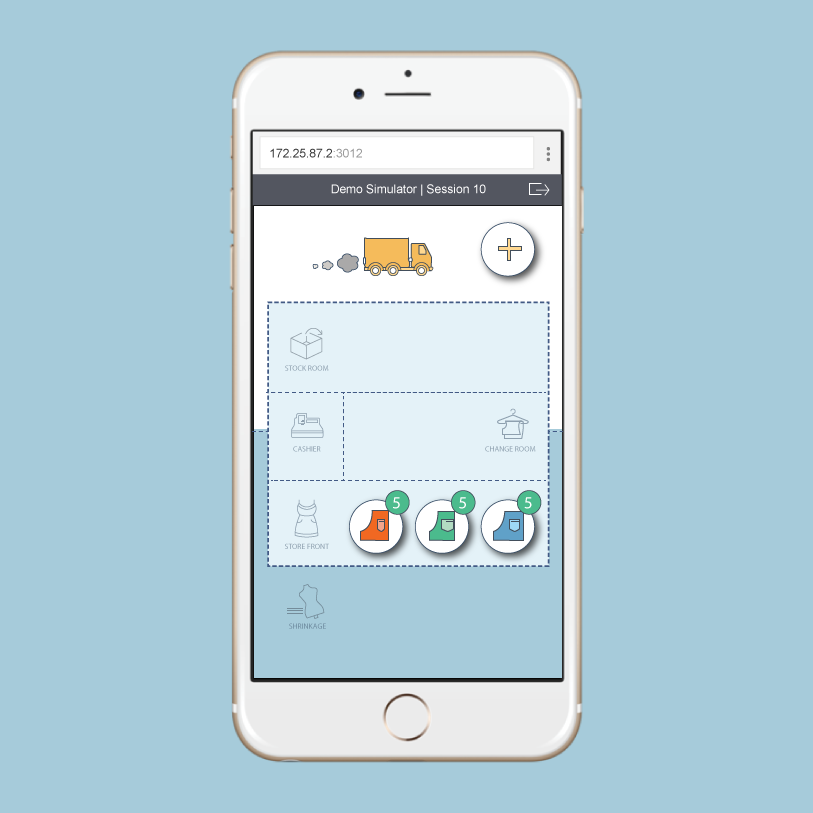
INTERACTIVE STORE ENVIRONMENT
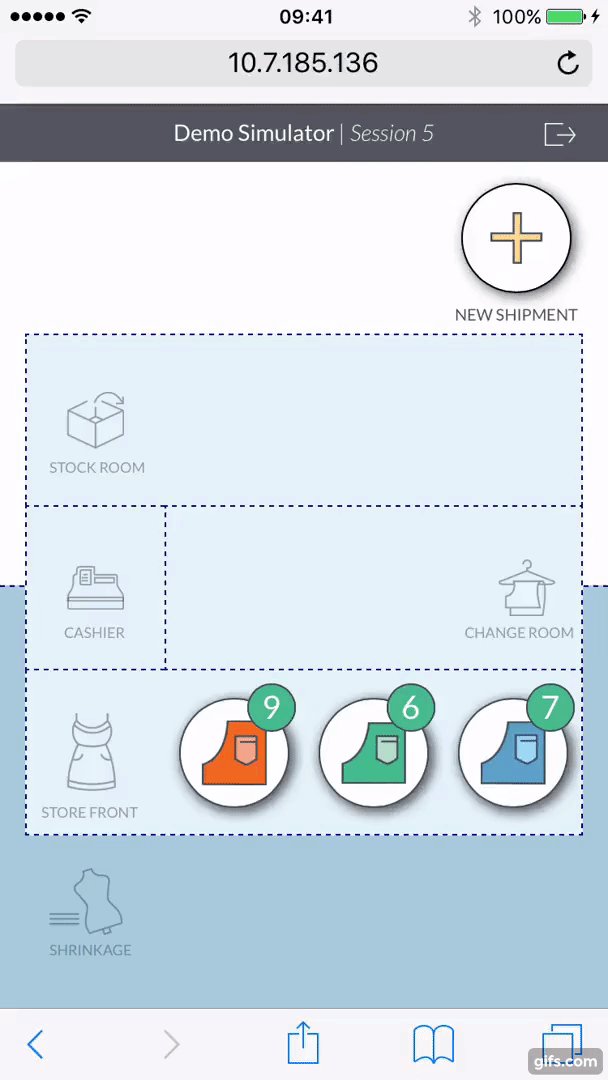
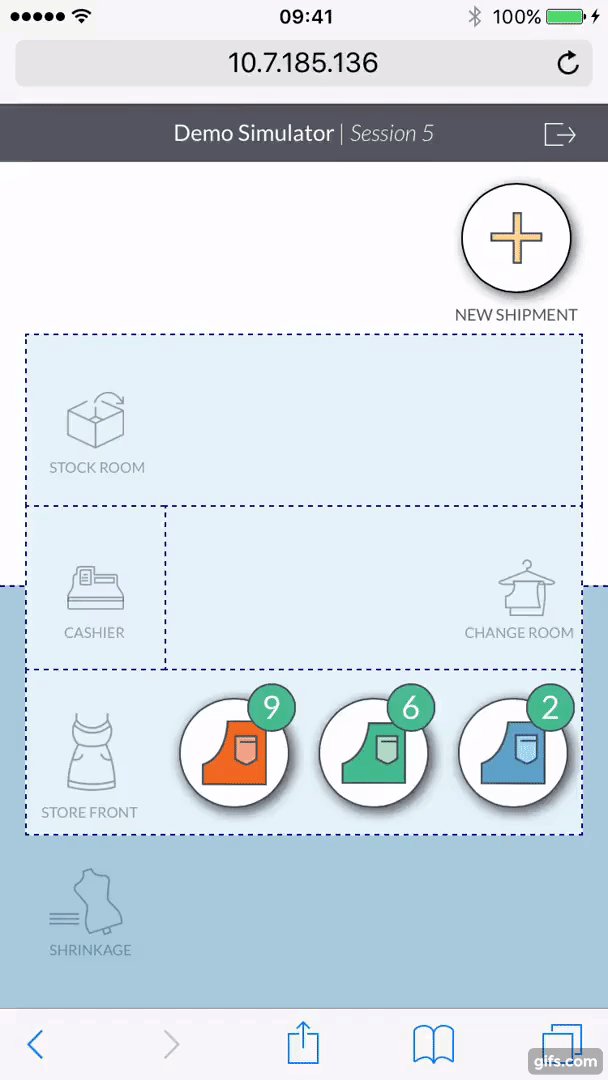
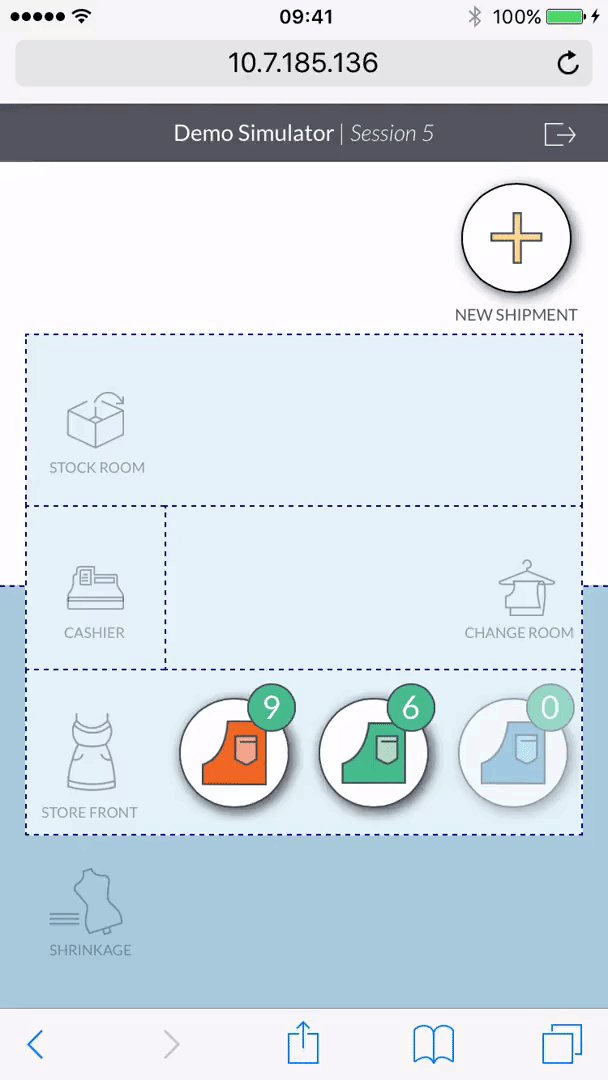
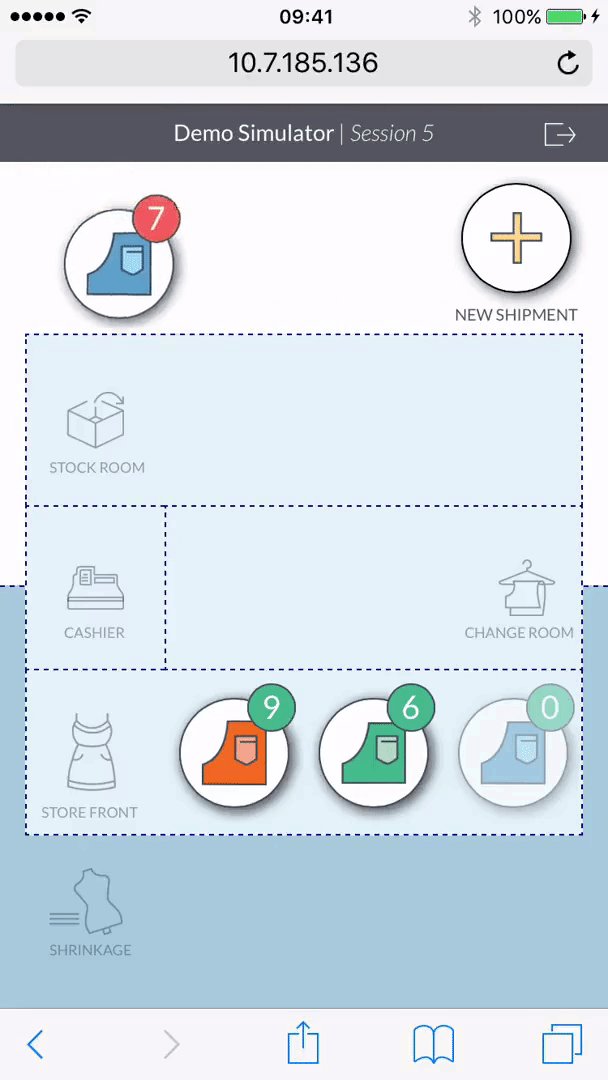
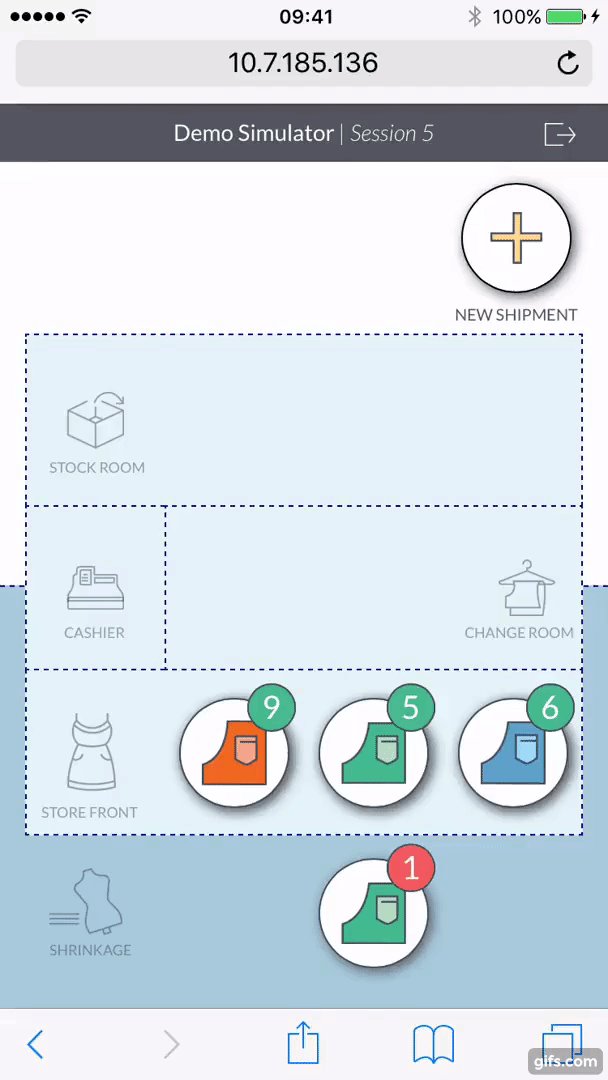
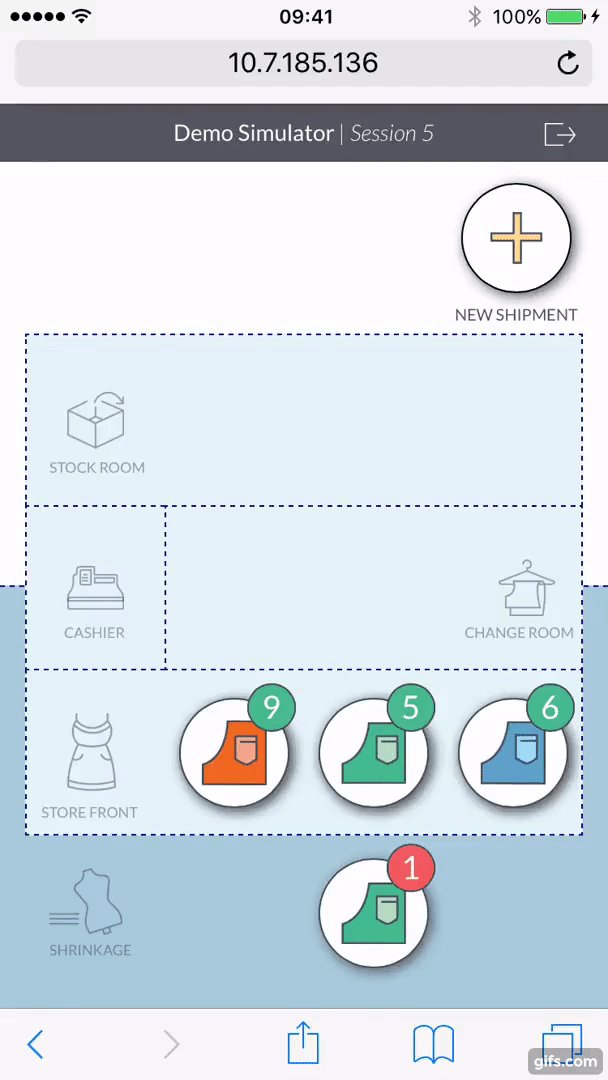
The visual representation of the retailer’s space mimics the spatial alignment of elements in a physical store. The way it was organized – the floor plan, back area, entrance, - creates an interactive store environment that allows for multiple scenarios to be explored and use cases to be followed easily.
VISUAL AND TEXTUAL FEEDBACK
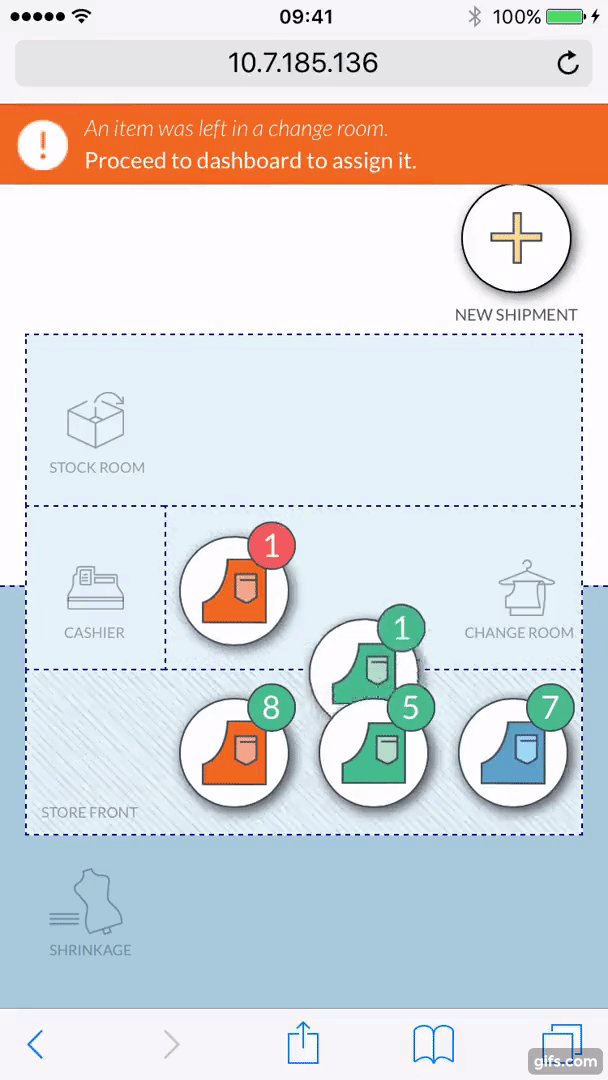
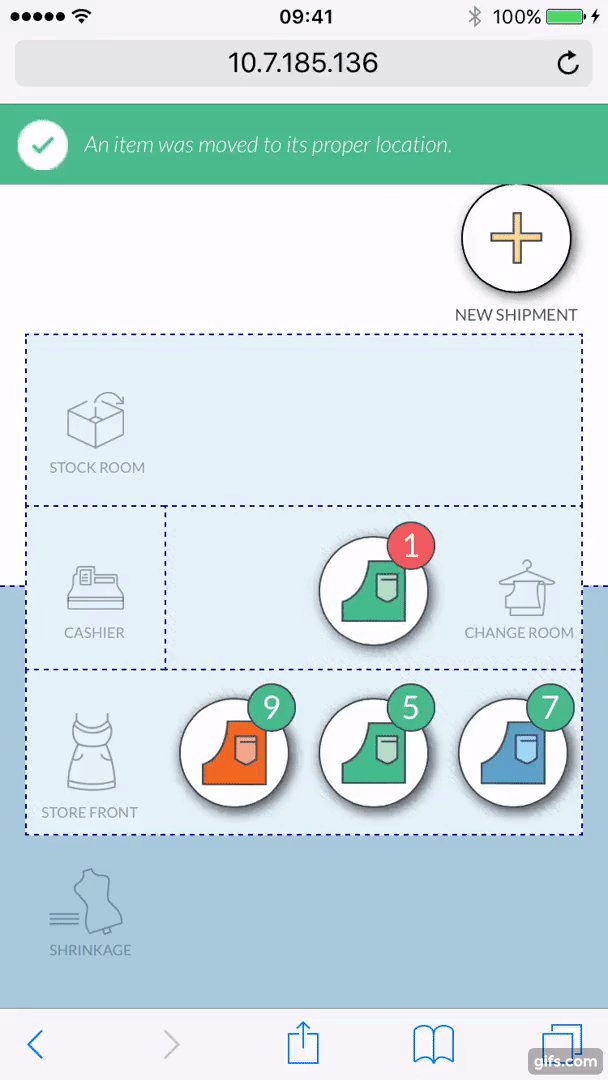
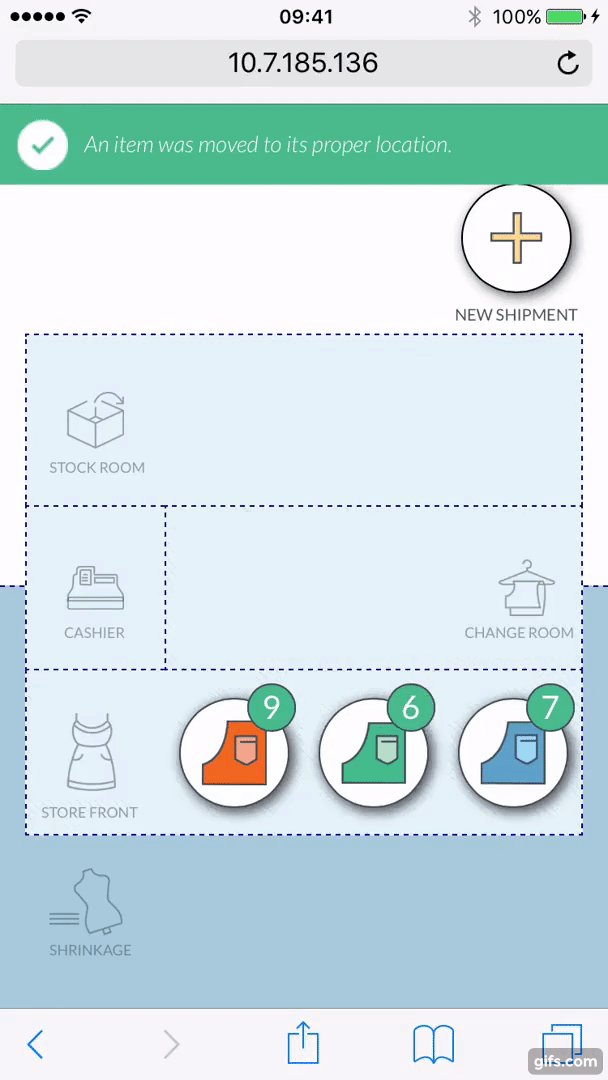
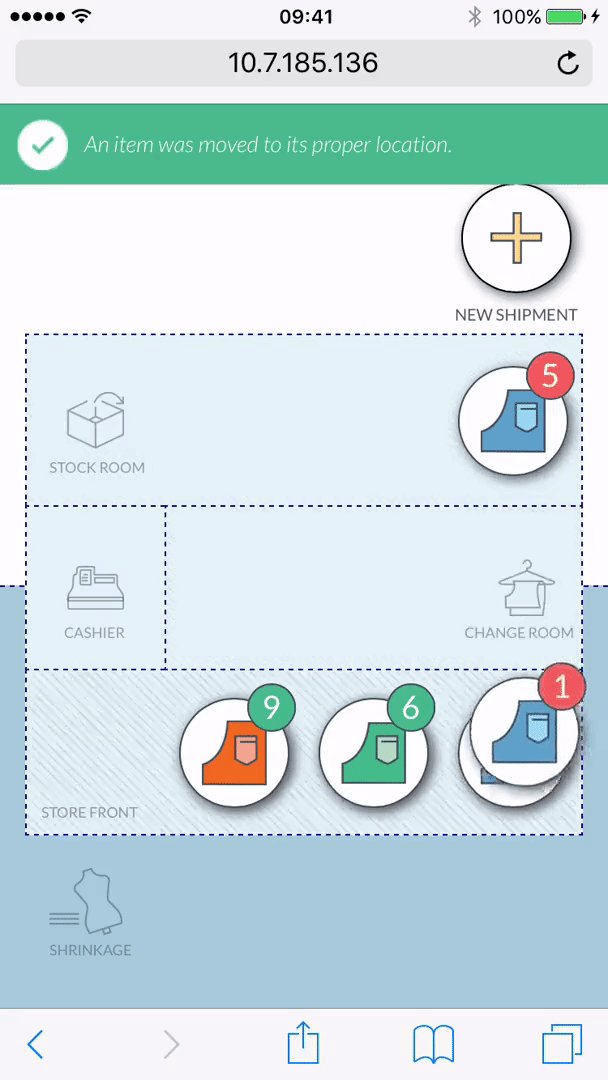
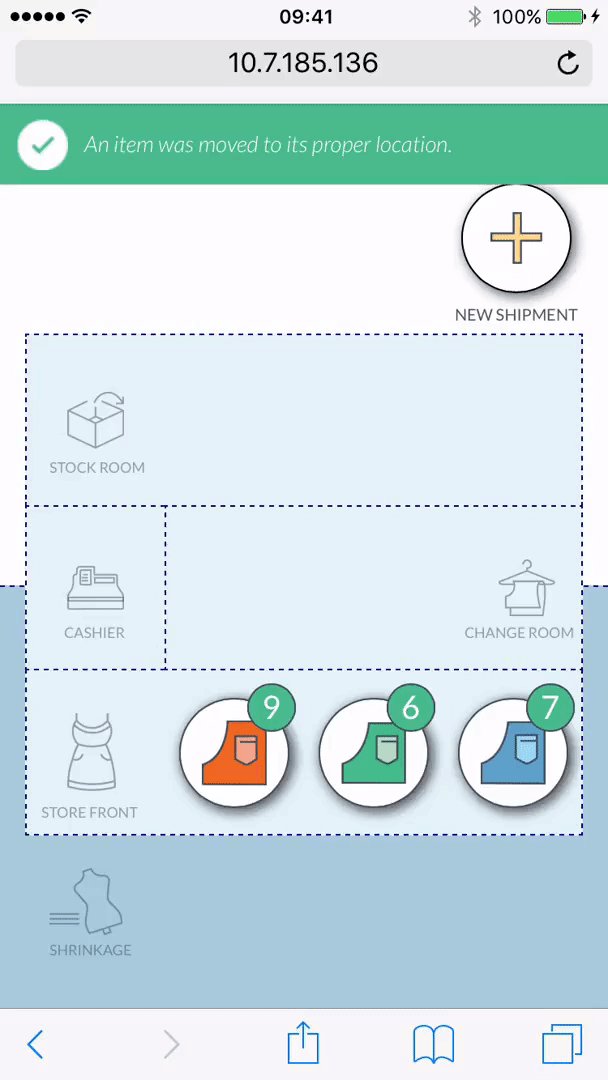
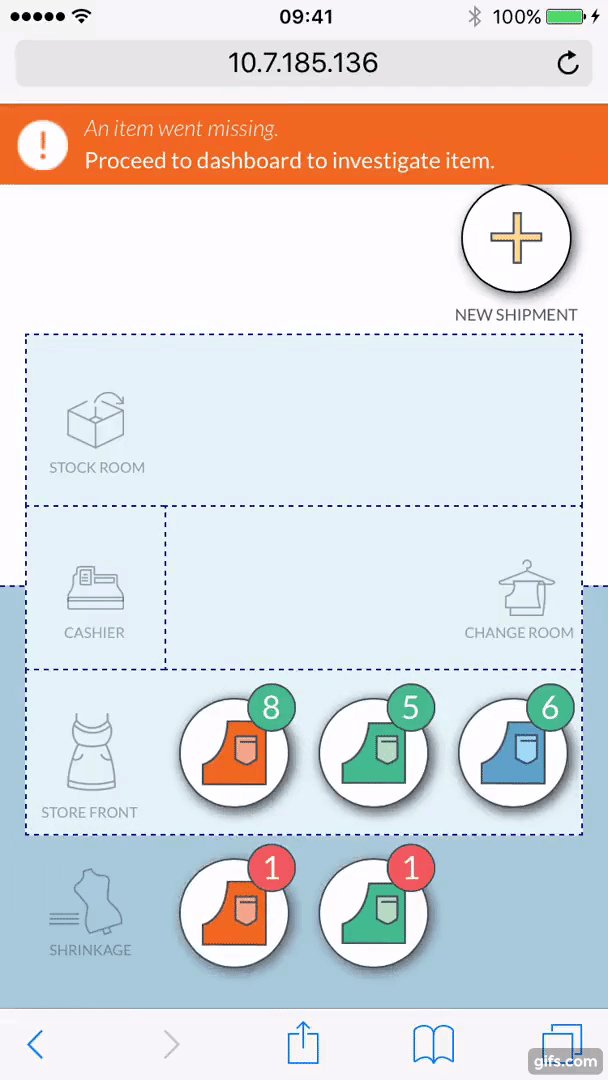
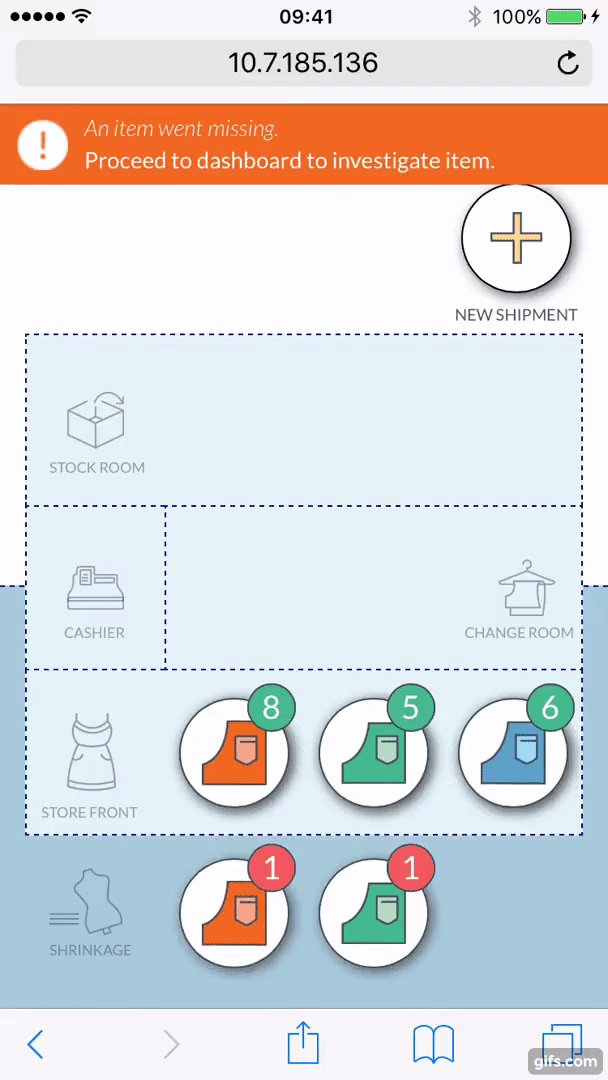
To make the process transparent and clear we combined visual and textual feedback. Toast messages, zone highlights, bubble updates, etc. gives feedback on the rules and logic of the application guiding a user in her journey and creating a unique experience.

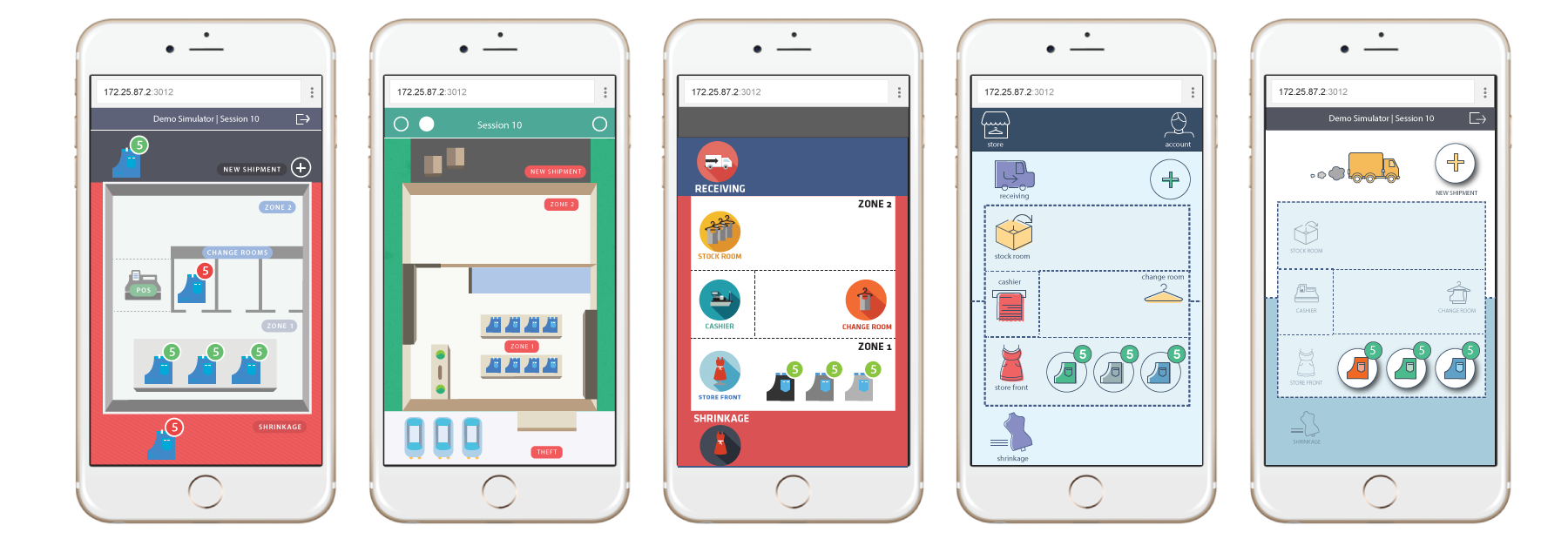
FLAT 2.0
To set the simulator apart from the actual demo I created a unique visual language for the application. We started with 2.5D illustrations and then moved to flat 2.0 look, creating several sets of icons ad visual styles along the way. Its’ clean and sharp style enhanced the interactions and made the design stand out on its own.

USE CASES
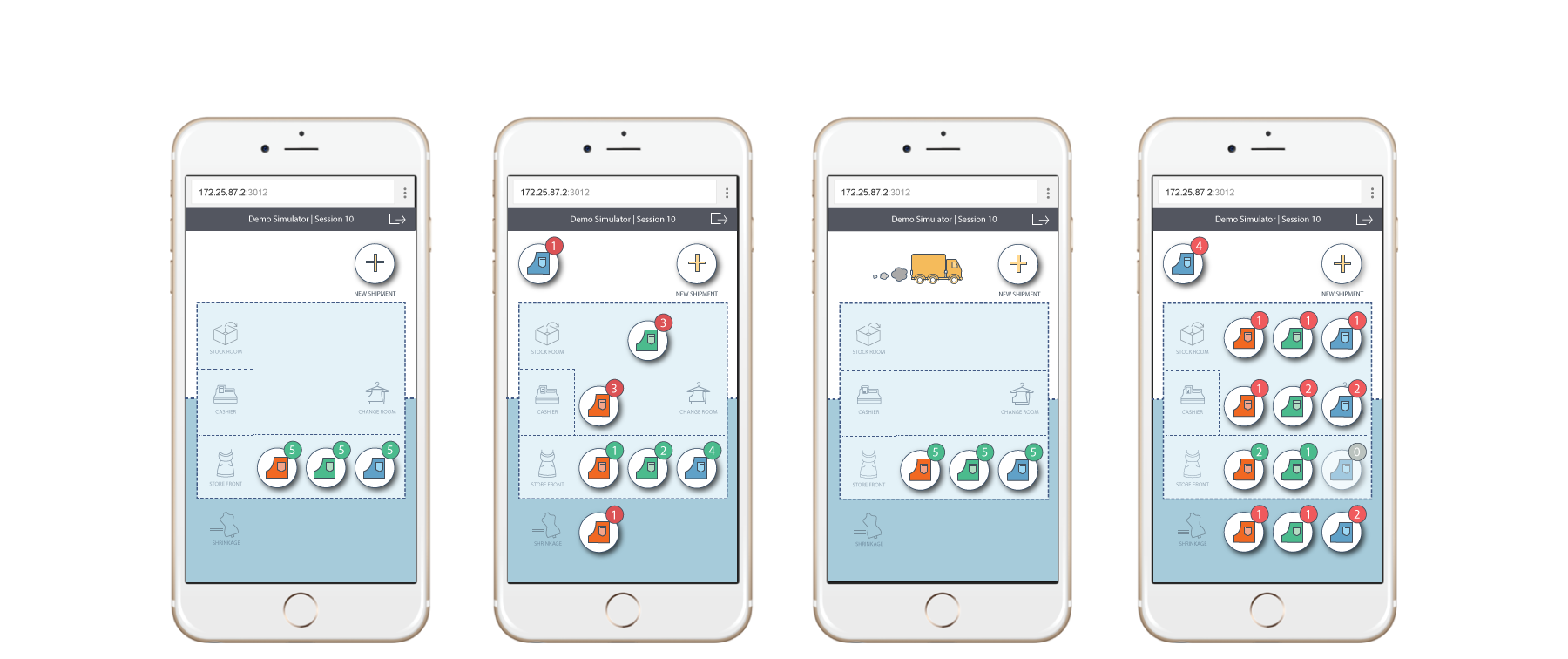
Store Simulator addresses all possible scenarios from Smart Inventory Demo with a focus on 4 major use cases: misplaced items, reordering and point-of-sale, shipment receiving, inventory shrinkage.

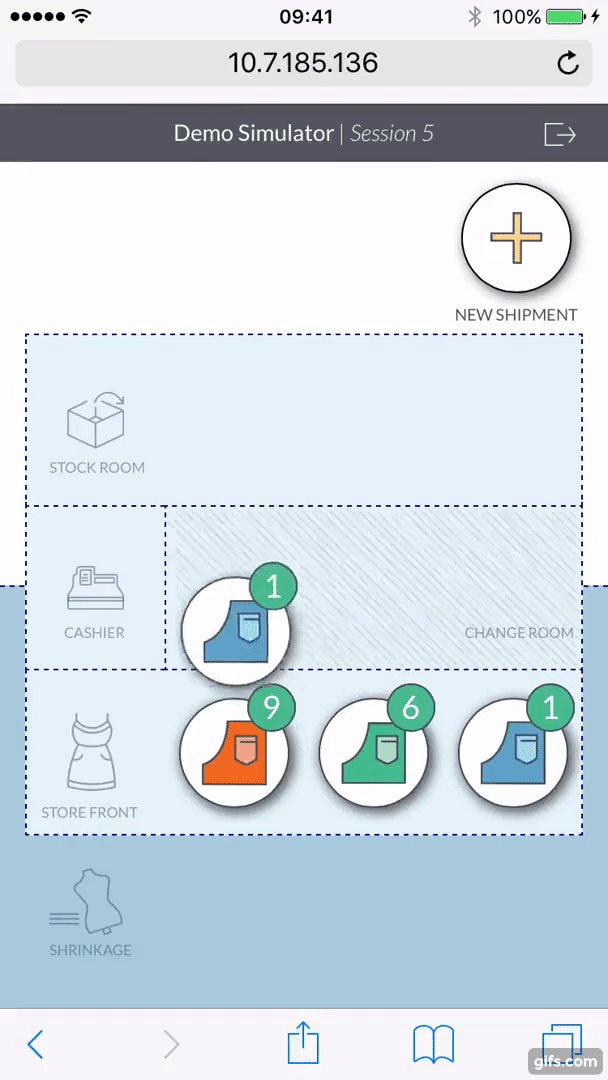
SIMULATING MISPLACEMENT SCENARIO
In the Smart Inventory Demo when products are left in a change room after try-ons, automatic alerts are sent to store associates to move them to their proper location within the store. To re-create this logic in the Store Simulator you just drag an item to a change room zone and drop it there. Dragging it back to the store front equals physically moving the item in the store space closing the corresponding alert in the dashboard.

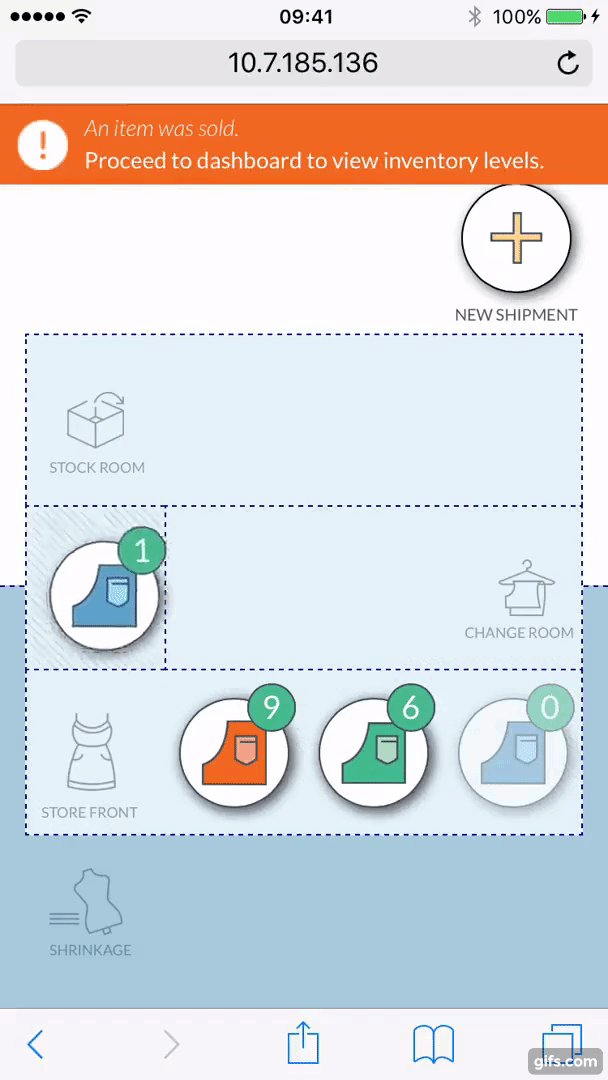
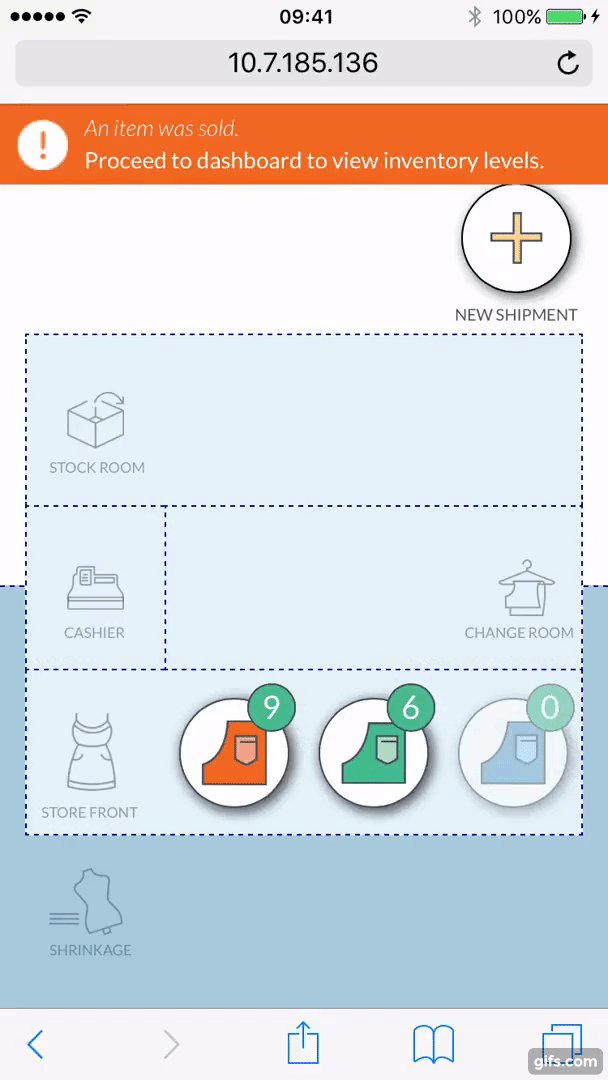
SIMULATING POINT-OF-SALE
RFID sensors track every movement of every tagged items and updates inventory numbers when it goes through point-of-purchase. The Store Simulator drags and drops an item into a cashier zone to finalize the sale of an item and updates inventory levels both in the Smart Retail Demo and Store Simulator accordingl.

SIMULATING RECEIVING PROCESS
Once new orders are created in the Smart Inventory Demo, shipment and receiving processes can be triggered in the Store Simulator app as well. Tapping the "New Shipment" button would bring in a new order, and the whole receiving process in the simulator would reflect the scenario used in the dashboard for the Smart Inventory Demo. It requires receiving in a proper zone is also required for error-free process.

SIMULATING INVENTORY SHRINKAGE
Dragging an item outside of the store zone would trigger a "Missing item" alert in the Smart Inventory Demo. The situation could be resolved in different ways: moving it back to the store front would mean an item was found and brought back, while creating an incident in the Smart Inventory dashboard would make the item disappear and would mean it was stolen.